Convert the image to Base64, and insert it into the E-mail body
UiPath에서 메일을 발신할 때, 이미지를 본문에 삽입해야하는 경우가 종종 있다.
이미지 파일(jpg, png 등)을 첨부하는 형태가 아니라,
메일 본문에 삽입하는 방식의 경우에는 첨부되는 파일의 경로를 알아야 하는데,
이러한 방식이 아닌 다른 방식도 있다는 것을 알려드리고자 한다.
여기서 소개할 방법은 이미지 파일 혹은 이미지(스크린샷 등)를
Base64 형태의 문자열로 변환하고, 여기에 HTML의 img src 태그를 입혀서
메일 본문에 추가하여 포함시킬 수 있는 방식이다.
이 글에서는 총 두 가지 방법을 사용하여 구현할 것이므로, 각자 상황에 맞게 변형하여 쓰면 된다.
1. image 파일을 읽어오는 방법
2. Take Screenshot 액티비티를 통해 읽어오는 방법
실습을 위한 준비
가장 먼저 샘플 이미지로 다음과 같은 이미지를 준비했다.

업무용으로 작성한 파일의 내용을 PNG 파일로 저장한 것으로 가정하였다.
Take Screenshot 액티비티를 사용하는 방법도 이 Excel 파일을 사용할 것이다.
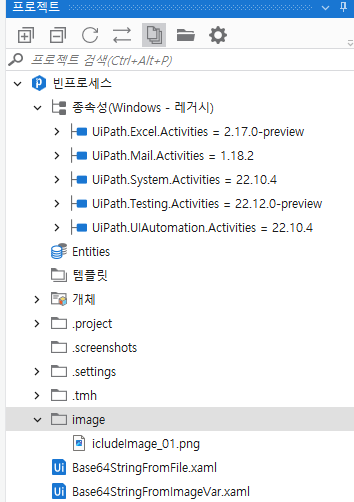
이 이미지 파일은 프로젝트의 Image 폴더 내에 위치하도록 설정했다.

이 프로젝트에서는 네이버 계정을 통해 메일을 발신하도록 구현할 예정이기 때문에,
UiPath.Mail.ACtivities 패키지를 프로젝트에 별도로 추가하였다.
Image 파일을 읽어온 후, 메일 본문에 삽입하기
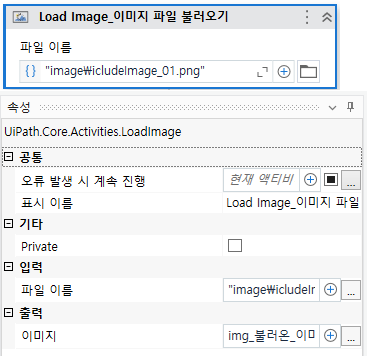
맨 처음 Load Image 액티비티를 배치한다.
캔버스의 Load Image 액티비티에서 [ 파일 이름 ] 필드에 경로를 지정하고,
속성 패널의 [ 출력 ] – [ 이미지 ]에 이미지 변수를 지정한다.
이때, 이미지 변수의 변수 유형은 UiPath.Core.Image 이다.

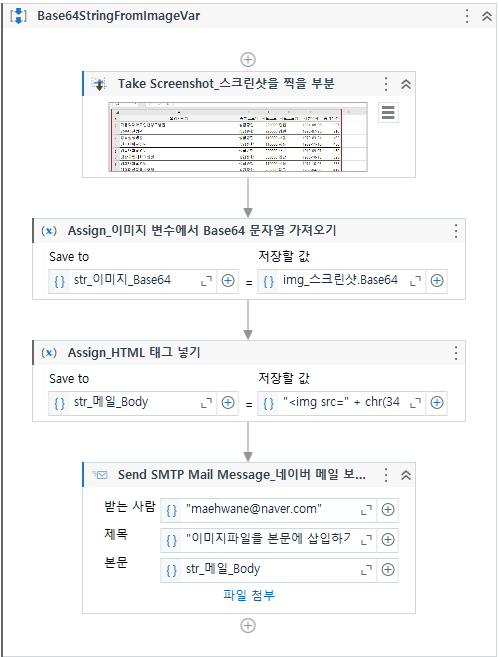
Load Image 다음에는 두 개의 Assign 액티비티를 통해, HTML 태그를 구성해준다.
물론, 한 개의 Assign 액티비티만 구성해도 된다.
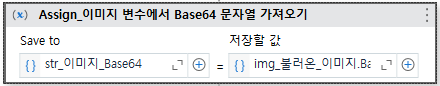
먼저, 이미지 변수에서 Base64 문자열을 가져오는 Assign을 구성한다.
Assign 액티비티의 좌측에는 문자열 변수를 지정하고,
우측에는 이미지 변수의 Base64를 불러오는 메서드를 구성해준다.
img_불러온_이미지.Base64
그리고, 메일 Body에 들어갈 태그를 Base64 문자열을 저장한 변수에 입혀준다.
이 Assign 액티비티의 우측에는 다음과 같은 태그를 입힌 내용이 들어갈 예정이다.
"<img src=" + chr(34) + "data:image/png;base64," + str_이미지_Base64 + chr(34) + " />"이 HTML 태그는 실제 화면에 뿌려질 때, 다음과 같은 태그로 뿌려질 것이다.
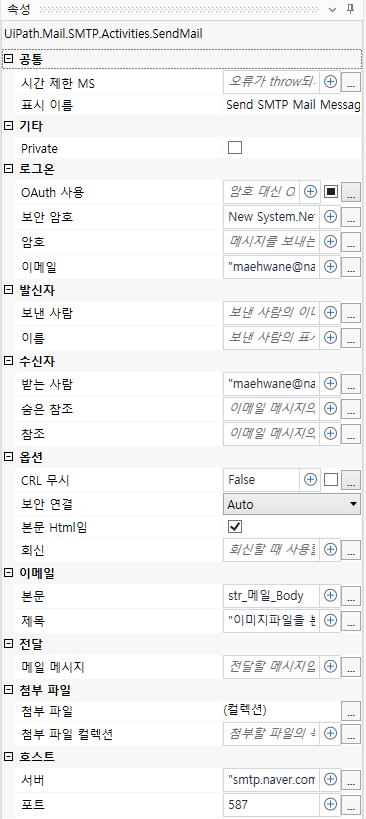
<img src="data:image/png;base64,<Base64 형태의 문자열>" />마지막으로 SMTP 메일 발신 액티비티를 구성한다.
네이버 메일을 통해 발신하는 것을 기본으로 하고 있지만,
만약 Gmail 계정을 사용하고자 한다면, UiPath.MailActivities의 Gmail 전용 액티비티를 사용하자.

[ 로그온 ]에는 이메일 주소와 암호를 입력해준다.
이 실습에서 받는 사람은 자신이기 때문에 자신의 메일 계정을 입력해준다.
[ 옵션 ]에서 반드시 ‘본문 Html임’에 체크해준다.
그래야 html 태그를 인식한다.
[ 이메일 ]에서는 조금 전 img src 태그를 입힌 메일 Body 문자열 변수를 넣어준다.
제목은 자유롭게 지정해준다.
[ 호스트 ]에는 사용하고자 하는 메일의 smtp 서버 주소와 포트 번호를 기입한다.
이렇게 구성한 후, 실행하게 되면 다음과 같은 메일을 수신 받을 수 있다.

Take Screenshot으로 찍은 이미지를 메일 본문에 삽입하기
이번에는 Load Image가 아닌 Take Screenshot 액티비티를 사용한다.
먼저 스크린샷을 찍을 부분을 드래그 한다.
(혹은 그냥 어플리케이션을 선택해도 된다.)

이 액티비티를 제외하고 Assign부터는 앞 단계와 같다.

번외: 이미지 변수의 내용을 이미지 파일로 생성하기
Take Screenshot 혹은 어디선가 image 변수에 담은 정보를 토대로
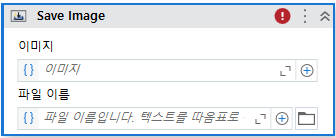
Sace Image 액티비티를 통해 파일로 생성할 수 있다.

이미지 변수와 이미지 파일을 생성할 경로만 지정하면,
해당 위치에 지정한 파일명으로 이미지 파일이 생성된다.
이렇게 생성한 이미지 파일을 메이르이 첨부파일로 넣어 전송할 수도 있다.
